Vudu QA Logging Tool
Time: 2020 - 2021
Role: Software developer
Tools: React.js
Problem statement:
In order to debug and evaluate issues, client sends data to our logging server. A frequent task requested is to verify the data sent to our analytics reporting suite.
Logs are formatted:
- preformatted text
- order of timestamp
Additionally, the specific strings I am looking for are formatted as Uniform Resource Identifier (URI)
Solution:
Combination of these pain points makes the task even more routine and inefficient. Ideal process would either be to automate the process or to retrieve the data directly from the logging server and filter to only display analytics logs. But with limited documentation and credentials internally, I came up with a front-end hack via Chrome Extension, React, react-bootstrap.
Chrome Extension design:
User Flow: Click on extension button -> desired analytics logs are parsed -> modal displays formatted logs
Extension Flow: background.js detects click -> sends message to content.js content.js creates root -> sends message to index.js
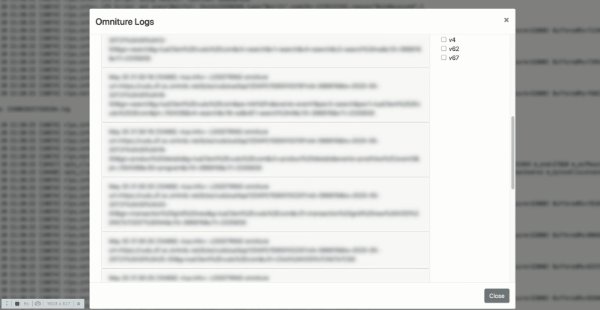
- injected bootstrap modal popup
- logs formatted in URI displayed as bootstrap accordian
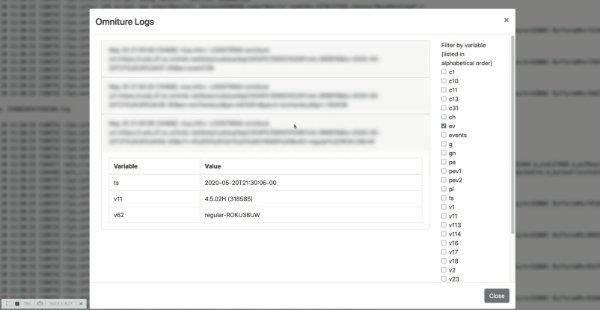
- accordian expands to display a table with the log’s respective variables and values decoded from URI
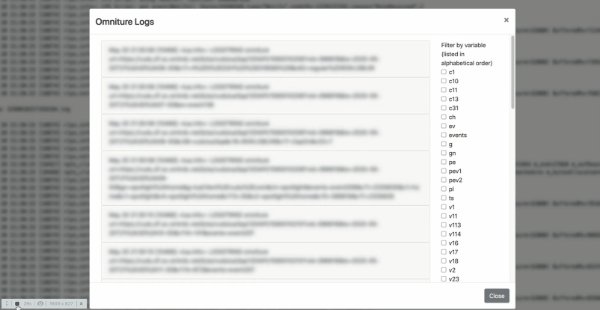
- filter panel with unique variables from all logs after parsing
- filter panel functions as “or”, not “and”. Shows any log that contains any of the variables checked
Demo
Note: for privacy and potential confidentiality reasons, the logging texts are blurred and a public Git hub repo cannot be made available.
When there are analytics logs in the log file:

When there are no analytics logs in the log file: